Today’s tutorial is inspired by the colorful sparkling prismatic/holographic stickers, and it will take you down memory lane back to when those dreadfully bright gradients were such a cool thing!
A couple of noise filters will be used to achieve the effect, along with some other tips and tricks to create the peeled part.
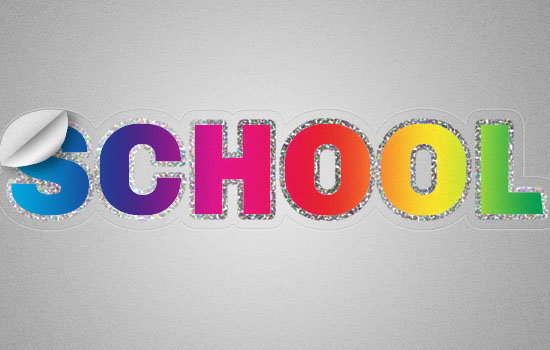
The Final Result:

Notes:
* the software used in this tutorial is Adobe Photoshop CS6, but you can use CS3+ versions as well.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
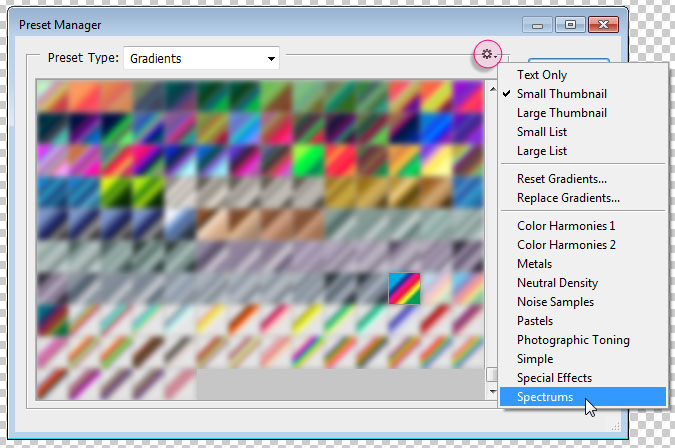
* You might need to load the “Spectrum” gradients set used in this tutorial.
To do so, go to Edit -> Presets -> Preset Manager, (or Edit -> Preset Manager for versions < CS6), and choose “Gradients” from the “Preset Type” drop down menu.
Then, click the little arrow to the right of the Preset Type drop down menu, and click “Spectrums” down the pop-up menu. When the dialog box appears after that, just click Append, and you’ll get the gradient set.

Resources:
* Chivo font.
* akaDora font.
* akaDora font.
Step 1
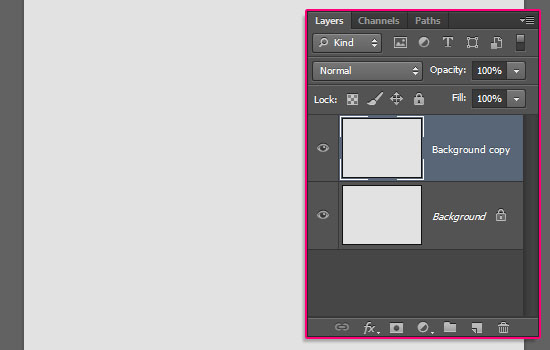
- Create a new 750 x 550 px document, fill the Background with a light gray color (#e2e2e2), then duplicate the Background layer.

Double click the copy Background layer to apply the following Layer Style:
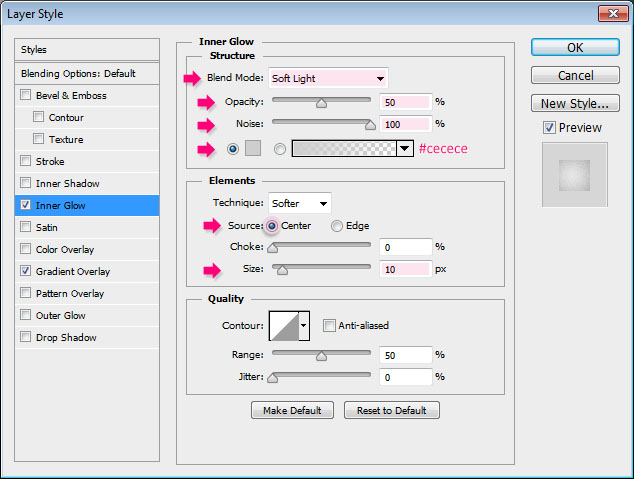
– Inner Glow
Blend Mode : Soft Light
Opacity : 50%
Noise : 100%
Color : #cecece
Source : Center
Size : 10
Blend Mode : Soft Light
Opacity : 50%
Noise : 100%
Color : #cecece
Source : Center
Size : 10

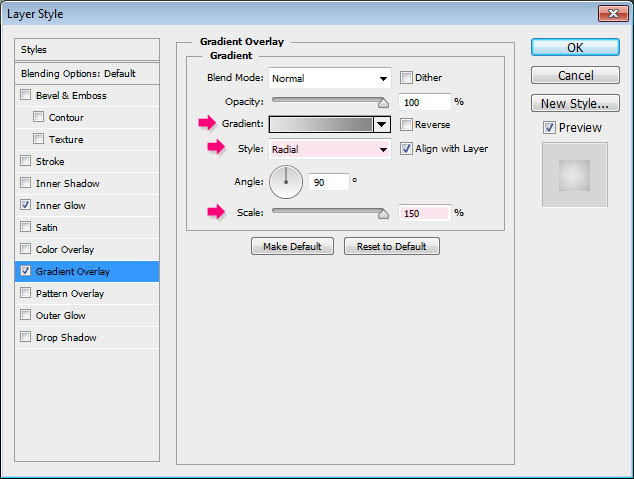
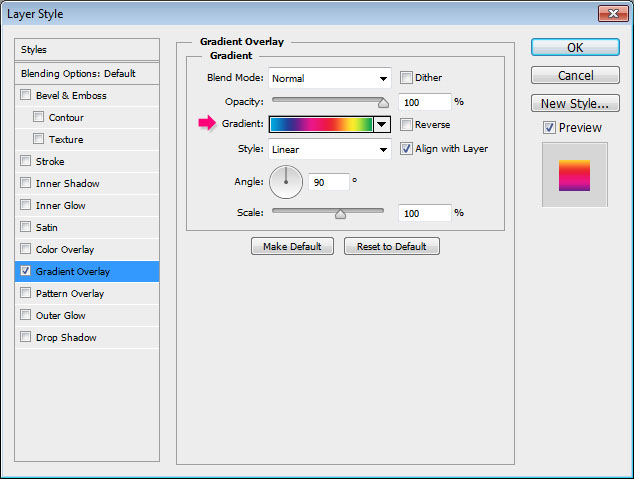
– Gradient Overlay
Style : Radial
Scale : 150%
Click the Gradient box to create the gradient using the colors #e4e4e4 to the left and #868686 to the right.
Style : Radial
Scale : 150%
Click the Gradient box to create the gradient using the colors #e4e4e4 to the left and #868686 to the right.

- This will style the Background.

Step 2
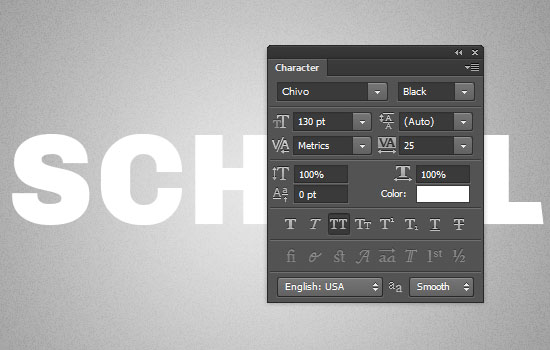
- Create the text in All Caps using the font Chivo, and the color White. The font Size is 130 pt, the Tracking value is set to 25, and the Anti-aliasing method is set to Smooth.

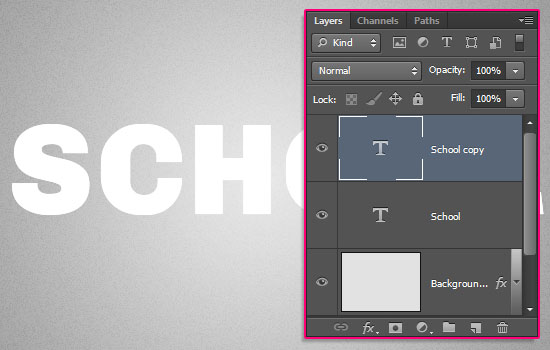
- Duplicate the text layer.

Double click the copy text layer to apply the following Layer Style:
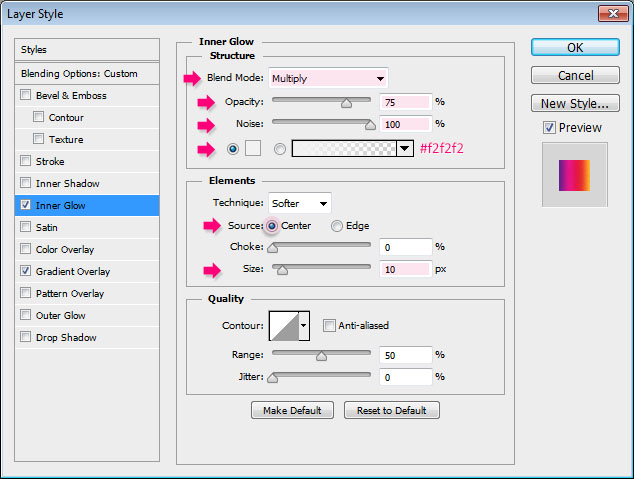
– Inner Glow
Blend Mode : Multiply
Opacity : 75%
Noise : 100%
Color : #f2f2f2
Source : Center
Size : 10
Blend Mode : Multiply
Opacity : 75%
Noise : 100%
Color : #f2f2f2
Source : Center
Size : 10

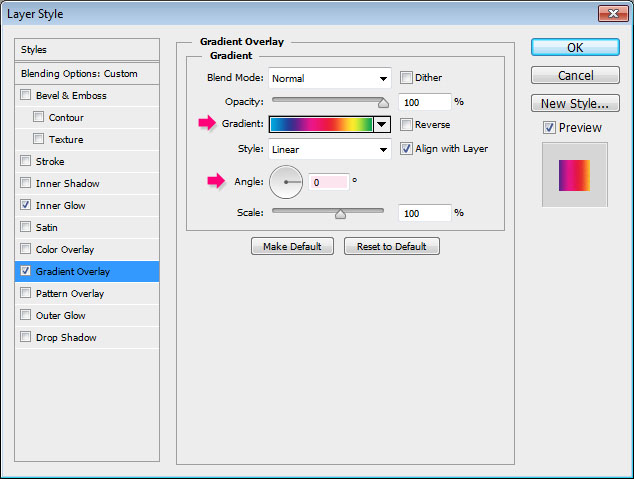
– Gradient Overlay
Angle : 0
You can use any gradient you like to fill the text with. The one used here is the “Spectrum” gradient (the first one from the set loaded at the very beginning of the tutorial).
Angle : 0
You can use any gradient you like to fill the text with. The one used here is the “Spectrum” gradient (the first one from the set loaded at the very beginning of the tutorial).

- Feeling nostalgic already, aren’t you?
Duplicate this layer and keep the copy at the bottom of the Layers panel, because we’ll get back to it at the end of this tutorial.

Step 3
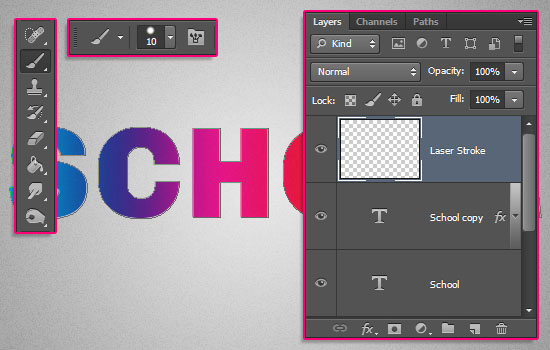
- Right click the text layer and choose Create Work Path. Create a new layer on top of all layers and call it “Laser Stroke”, then pick the Brush Tool and choose a 10 px hard round brush.

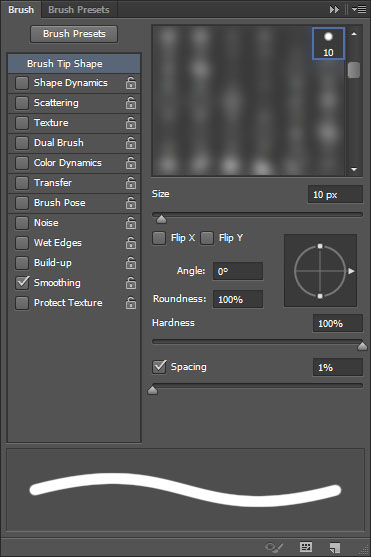
- Open the Brush panel (Window -> Brush), and make sure that the Spacing value is set to 1%.

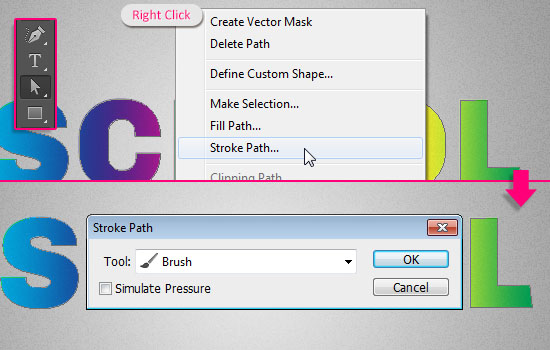
- Pick the Direct Selection Tool, right click the path, and choose Stroke Path. Then, choose Brush from the Tool drop down menu with the Simulate Pressure box un-checked.

- This will stroke the path. Hit the Enter/Return key to get rid of the work path.

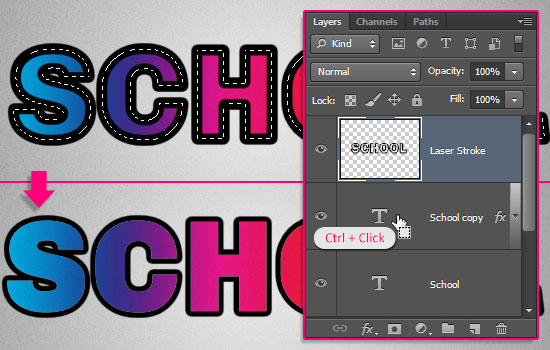
- Ctrl/Cmd + click the text layer’s thumbnail to create a selection, then hit the Delete key to delete the inner part of the stroke.
Go to Select -> Deselect to remove the selection.

Step 4
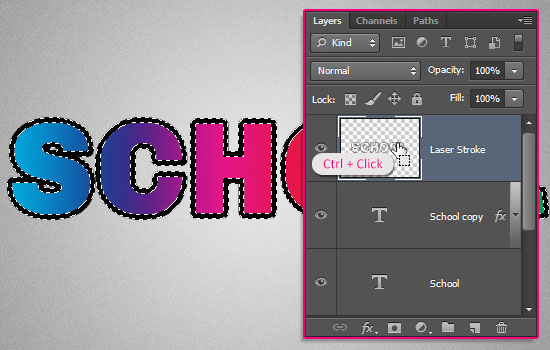
- Ctrl/Cmd + click the “Laser Stroke” layer’s thumbnail to create a selection, then delete the “Lace Stroke” layer.

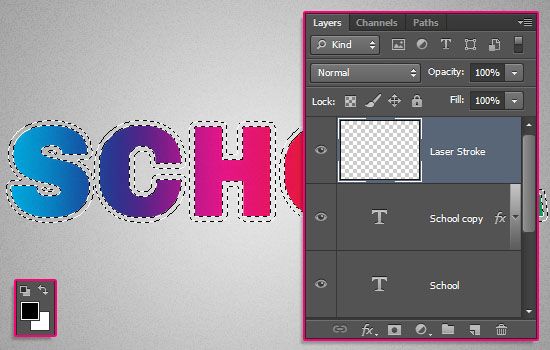
- Create a new empty layer and call it “Laser Stroke” again. Set the Foreground and Background colors to Black and White.

- Go to Filter -> Render -> Clouds, then to Select -> Deselect.

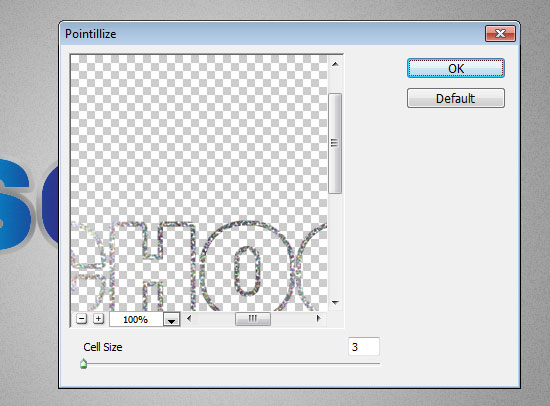
- Here’s the cool part! Go to Filter -> Pixelate -> Pointillize, and change the Cell Size to 3.

What this will do, is create an illusion of a sparkling stroke. The trick is to keep the stroke thin and the cell size as small as possible.

Step 5
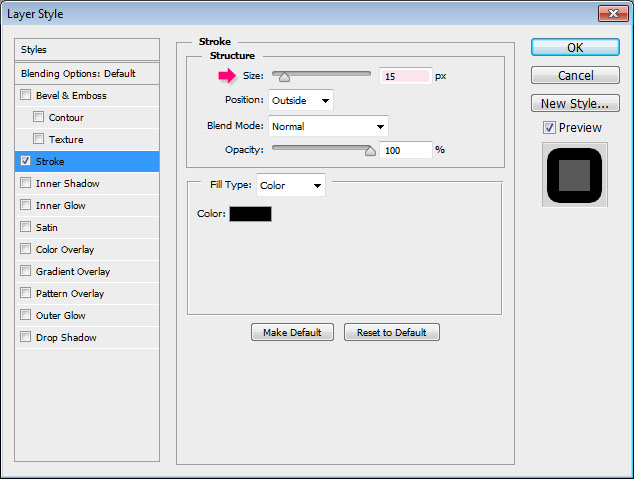
- Double click the original text layer to apply a Stroke effect by changing the Size to 15 px.

- Right click the stroke layer and choose Rasterize Layer Style.
This is an option available in the CS6 version only.
This is an option available in the CS6 version only.
For older versions, you’ll need to group the layer, then right click the group and choose Merge Group.
This will make the stroke a part of the original text, so we can create a selection based on the stroke.

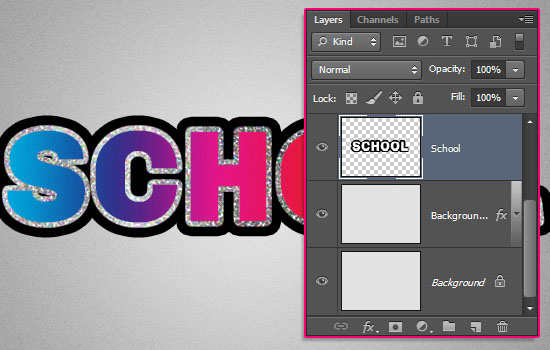
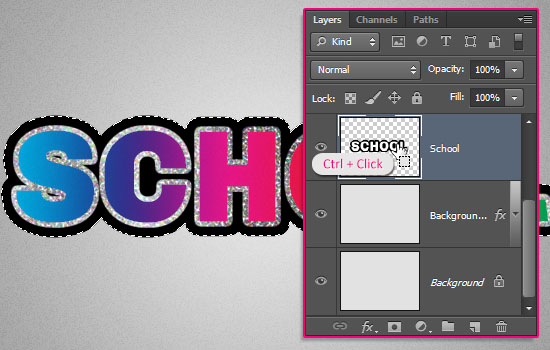
- Ctrl/Cmd + click the rasterized layer’s thumbnail to create a selection.

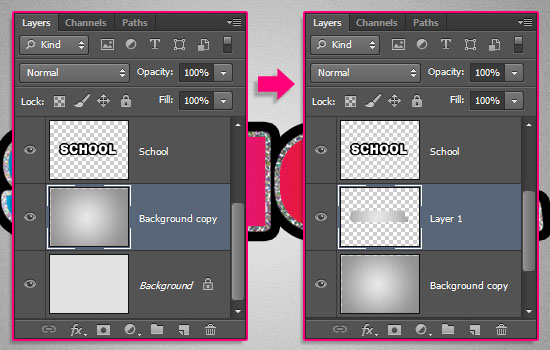
- Right click the Background copy layer, and choose Rasterize Layer Style (group and merge for versions < CS6).
This time, the rasterizing will help us duplicate the gradient as it is, instead of applying it as a style to the duplicated part.
So press Ctrl/Cmd + J to duplicate the selection in a separate layer.

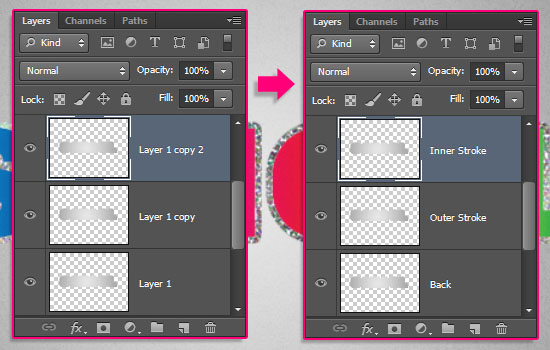
- You can now delete the rasterized stroke layer. Then, make two more copies of the duplicated selection layer (Layer 1).
Rename the layers you have to “Back”, “Outer Stroke”, and “Inner Stroke”.

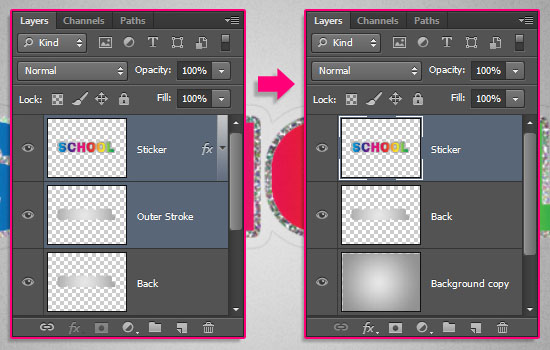
Step 6
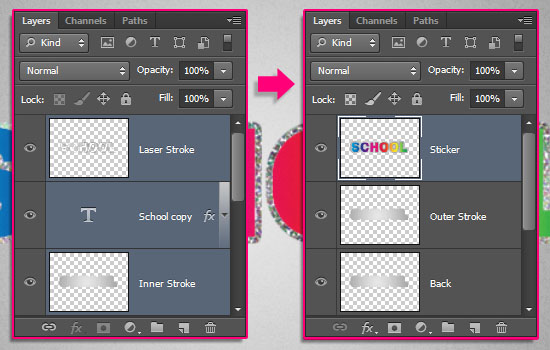
- Select the “Laser stroke” layer, the text layer, and the “Inner Stroke Layer”, then go to Layer -> Merge Layers.
Rename the merged layer to “Sticker”.

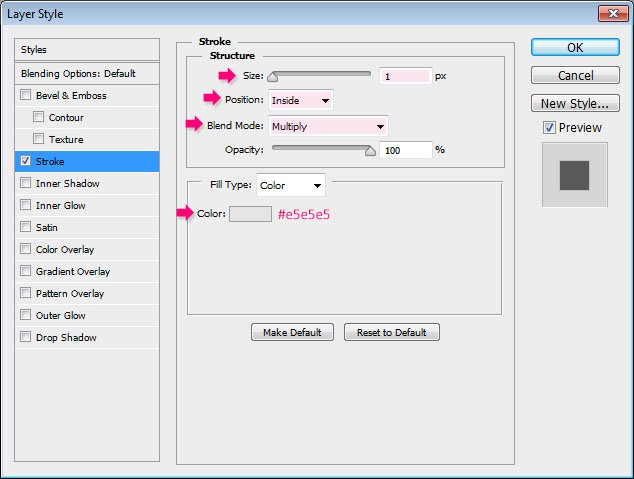
- Double click the “Sticker” layer to apply a Stroke effect by changing the Size to 1, the Position to Inside, the Blend Mode to Multiply, and the color to #e5e5e5.

- Now select the “Sticker” and “Outer Stroke” layers and merge them.

Step 7
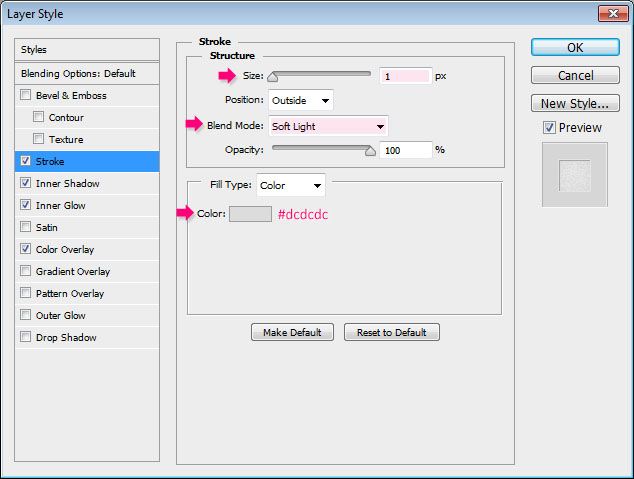
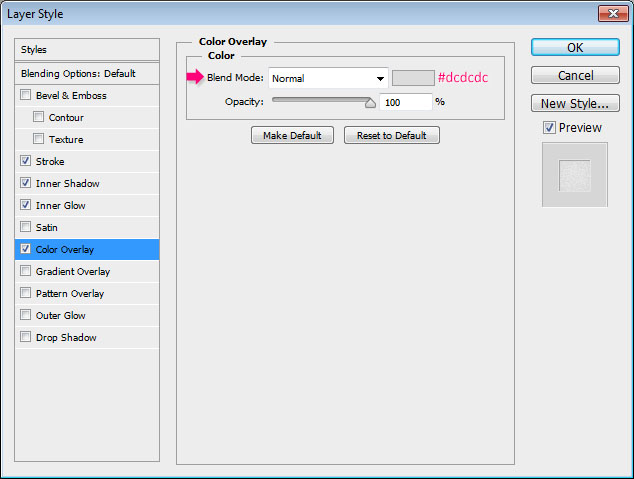
- Double click the “Back” layer to apply the following Layer Style:
– Stroke
Size : 1
Blend Mode : Soft Light
Color : #dcdcdc
Size : 1
Blend Mode : Soft Light
Color : #dcdcdc

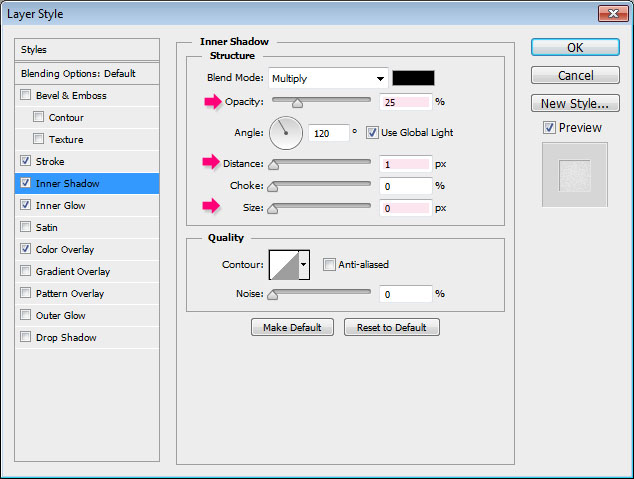
– Inner Shadow
Opacity : 25%
Distance : 1
Size : 0
Opacity : 25%
Distance : 1
Size : 0

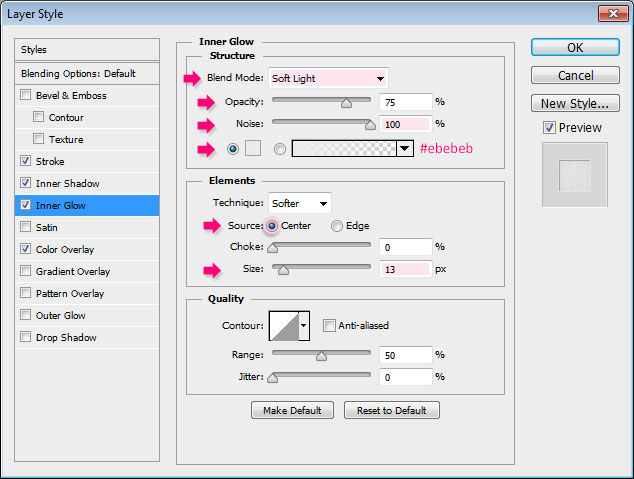
– Inner Glow
Blend Mode : Soft Light
Noise : 100%
Color : #ebebeb
Source : Center
Size : 13
Blend Mode : Soft Light
Noise : 100%
Color : #ebebeb
Source : Center
Size : 13

– Color Overlay
Color : #dcdcdc
Color : #dcdcdc

- The slightly darker and lighter strokes will give an illusion of the cut edges around the sticker.

Step 8
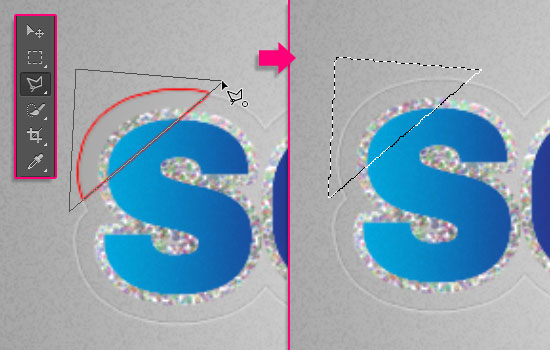
- Select the “Sticker” layer so that it is the active layer. Pick the Polygonal Lasso Tool, then create a selection around the area you want to peel.
You’ll need to click once to add each point, then release and drag to move and add another one.

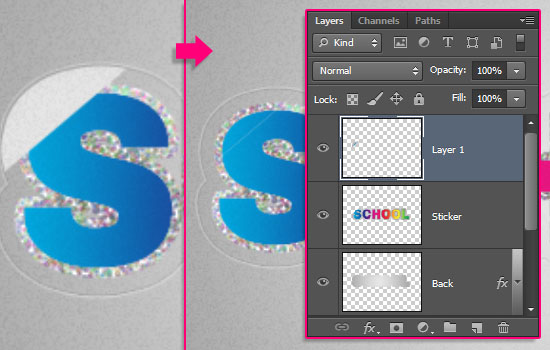
- Go to Edit -> Cut, then Edit -> Paste Special -> Paste in Place. This will paste the piece in a separate layer, while maintaining its original position.

- Go to Edit -> Transform -> Rotate 180°. Then use the Move Tool, and the Arrow Keys to move the piece until the edges match.

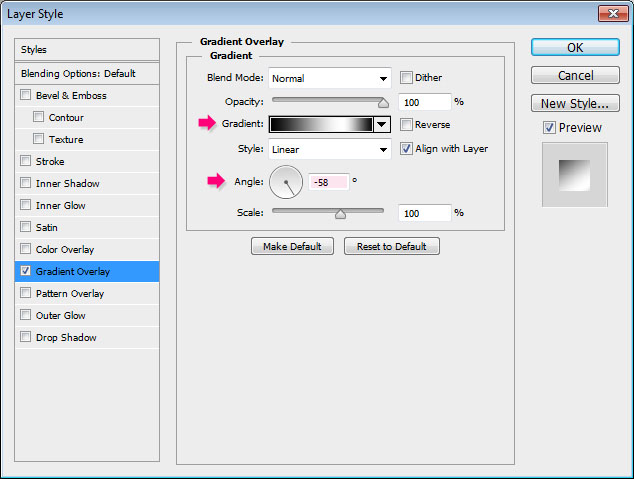
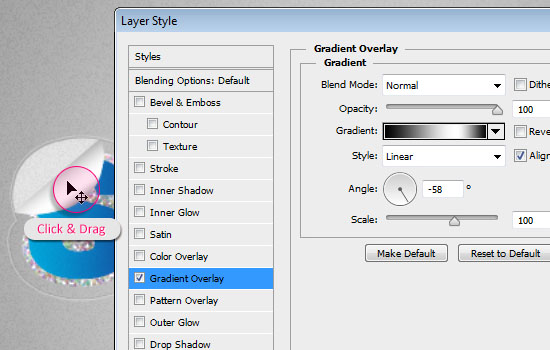
- Double click the peeled piece layer to apply a Gradient Overlay effect, and change the Angle to -58.

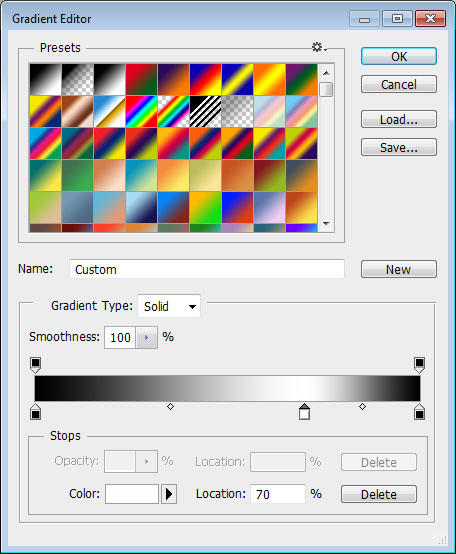
- The gradient uses the colors #000000, #fefefe, and #010101 from left to right. The location of the color in the middle is 70%.

- Click and drag the gradient until you like how it looks.

- This will add the basic shadow and highlight areas.

Step 9
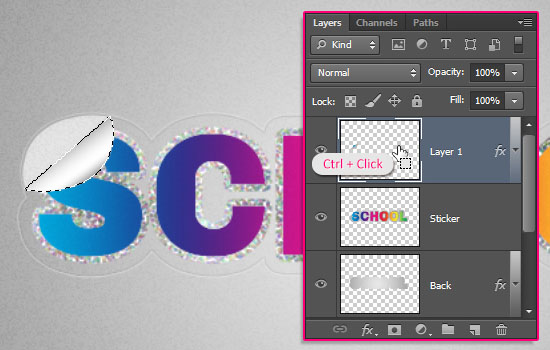
- Ctrl/Cmd + click the piece layer’s thumbnail to create a selection.

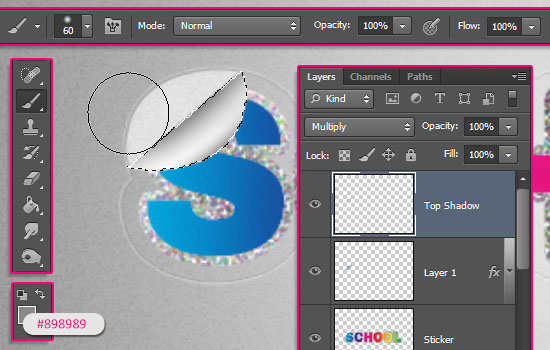
- Create a new layer on top of all layers, call it “Top Shadow”, and change its Blend Mode to Multiply.
Pick the Brush Tool, choose a soft round brush, set the Foreground color to #898989. then click and drag near the edge of the selection to intensify the shadow a little bit.

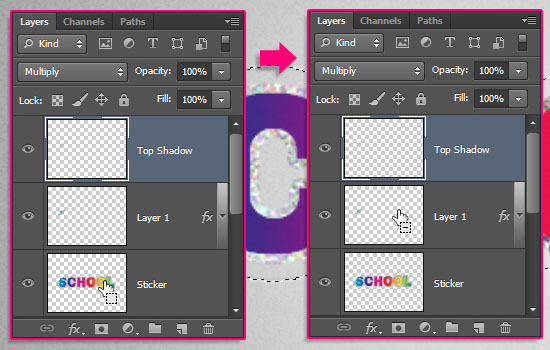
- Ctrl/Cmd + click the “Sticker” layer’s thumbnail, then Ctrl/Cmd + Alt/Option + click the peeled piece layer’s thumbnail to remove it from the selection.

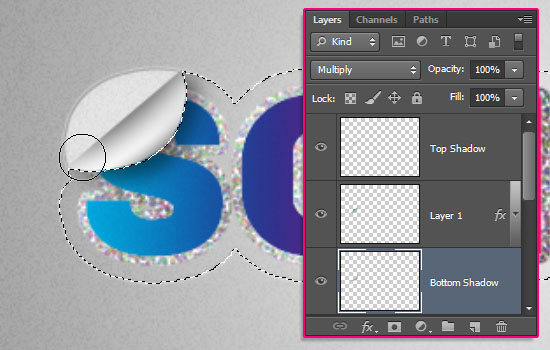
- Create a new layer below the peeled piece’s layer, call it “Bottom Shadow”, and change its Blend Mode to Multiply.
Then use the brush to add some shadow below the peeled piece.

- Ctrl/Cmd + click the “Back” layer’s thumbnail, then Ctrl/Cmd + Alt/Option + click the “Sticker” layer’s thumbnail to remove it from the selection.
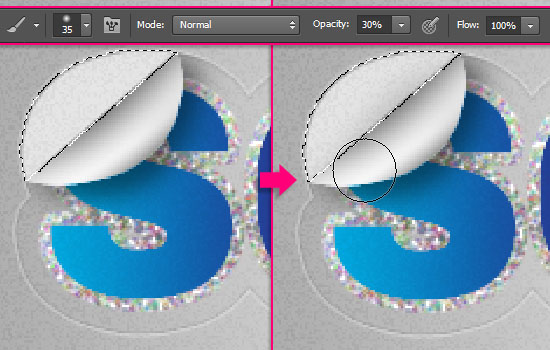
With the Brush Tool still active, change the Opacity value in the Options bar to 30%, and use a smaller brush size to add a subtle shadow in the peeled area.
The shadow should start in the center, then fade at the edges.
(Don’t forget to change the Opacity back to 100% when done.)

- The shadows might seem a little dark or “off” right now, but we’ll fix that after we work on the gradient part next.

Step 10
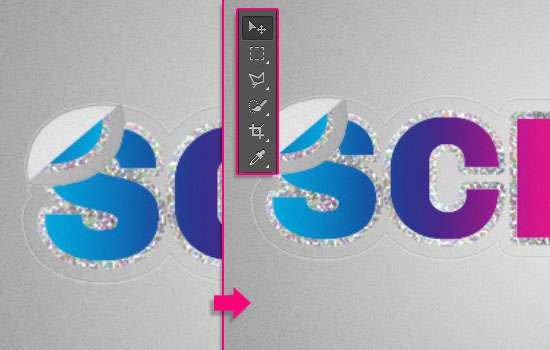
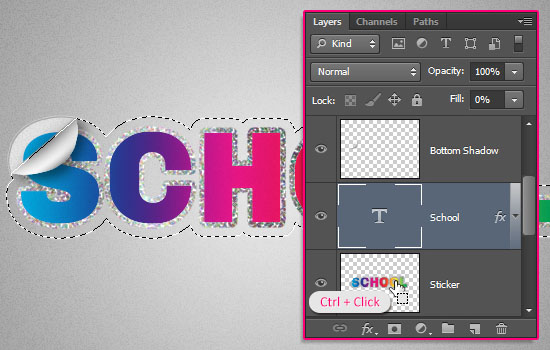
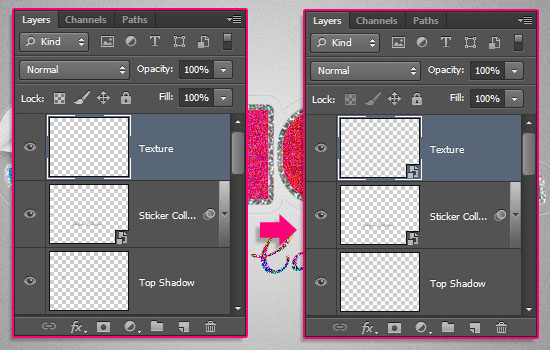
- Drag the text layer you duplicated at the end of Step 2, and place it on top of the “Sticker” layer. Ctrl/Cmd + click the “Sticker” layer’s thumbnail to create a selection.
Then go to Select -> Inverse to invert the selection.

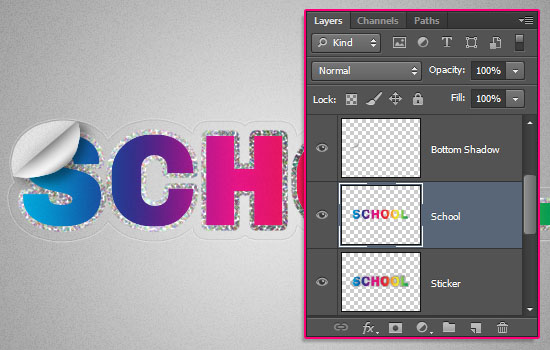
- Right click the text layer and choose “Rasterize Layer Style” (or group and merge it), hit the Delete key to remove the extra part of the duplicated text, and go to Select -> Deselect to get rid of the selection.

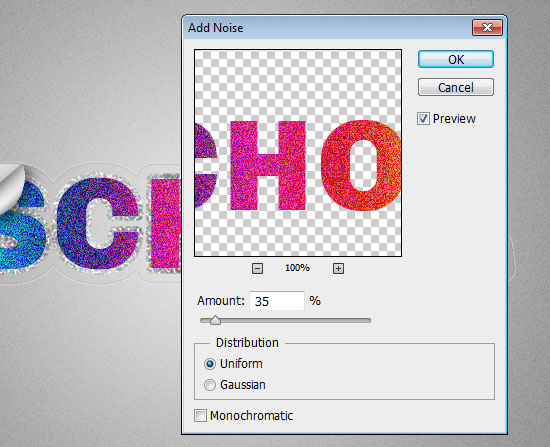
- Go to Filter -> Noise -> Add Noise. Change the Amount to 35, and choose the Uniform option under Distribution.

- This is another trick that will make the inner part of the sticker look all sparkly!

Step 11
- This is an optional part of the tutorial, but we’re going to add some more glittering text below the sticker.
Create the text using the Font akaDora and the font Size 50 pt.

- Double click the text layer to apply a Gradient Overlay effect using the same gradient you used for the sticker text.

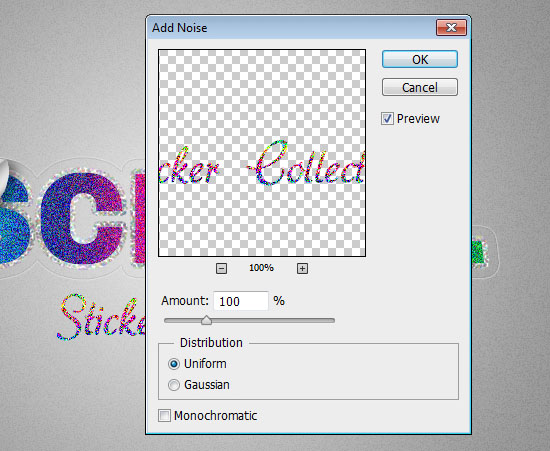
- Go to Filter -> Noise -> Add Noise, increase the Amount to 100, while keeping the Uniform option.

- And this is it for the main text parts of the design, all colorful and glittery!

Step 12
- Create a new layer on top of all layers and call it “Texture”.
Go to Filter -> Convert for Smart Filters. What this will do, is convert the layer to a Smart Object, which will make the filters editable even after they are applied.

- Set the Foreground and Background colors back to Black and White, then go to Filter -> Render -> Clouds.

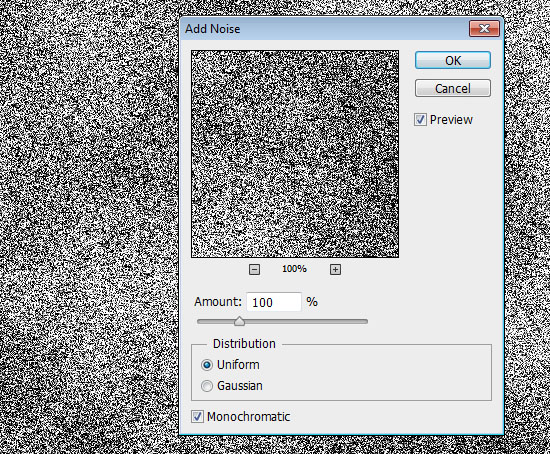
- Go to Filter -> Noise -> Add Noise. The amount should be set to 100, the Distribution to Uniform, and the Monochromatic box must be checked this time to get a black and white result.

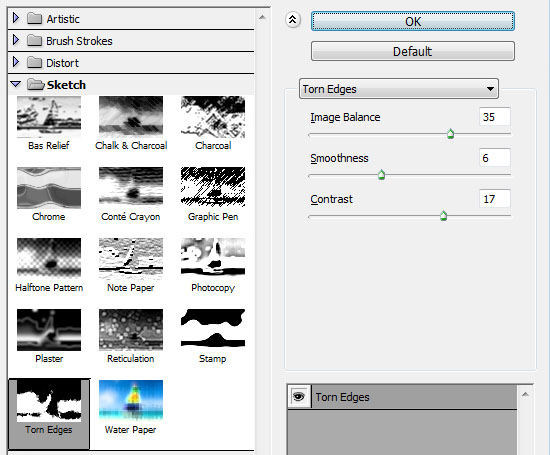
- Finally, go to Filter -> (Filter Gallery) -> Sketch -> Torn Edges and use the values shown below.

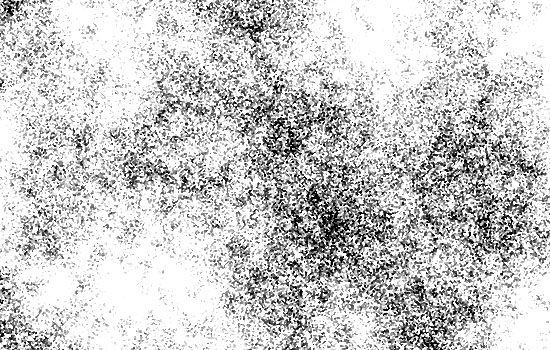
- This is the result after applying all the filters.

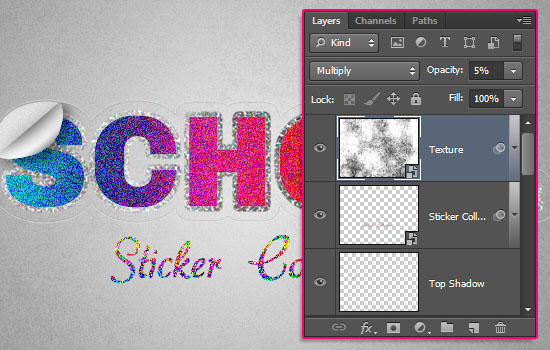
- Change the “Texture” layer’s Blend Mode to Multiply, and its Opacity to a very small value (5%).
The noise should be so subtle, but it will add a nice vintage touch to the sticker.

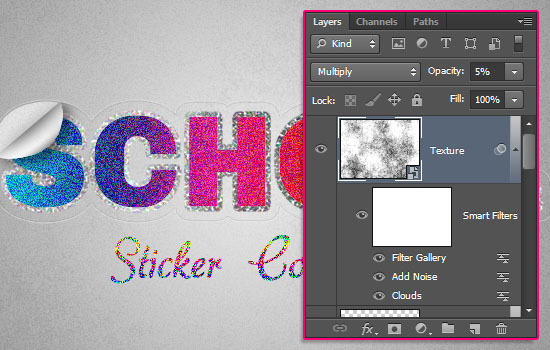
- If you need to change any of the values used, you can expand the “Texture” layer’s Filters list, then double click the filter name to open it, and change its values.

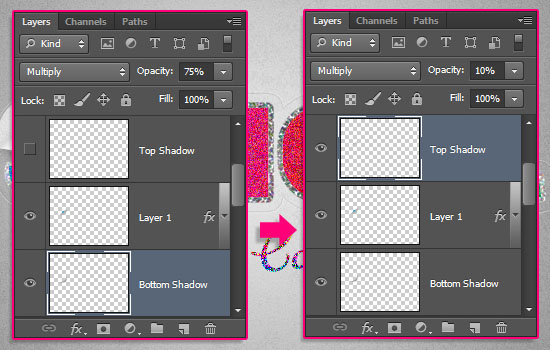
- Now you can go back to the Shadow layers, and change their Opacity values.
The “Bottom Shadow” Opacity value is changed to 75%, and the “Top Shadow” Opacity value to 10%.

Your sticker is all ready now!
Make sure you add it to your collection (I know you’re hiding it somewhere there ).
).
Make sure you add it to your collection (I know you’re hiding it somewhere there
Hope you enjoyed the tutorial and found the simple tricks helpful.













0 comments:
Post a Comment