Bagels are a donut-shaped type of bread made with flour. They look absolutely amazing when well baked and shiny!
This tutorial will show you how to use the powerful Layer Styles’ capabilities in Photoshop, along with a couple of brushes and filters to create some delicious-looking bagels.
The Final Result:

Notes:
* the software used in this tutorial is Adobe Photoshop CS6, but you can use CS3+ versions as well.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
* you might want to check the Basix Page to see some useful topics on dealing with Photoshop basics, such as loading palettes and some shortcuts.
Resources:
* Franks font.
* Floral Patterns by sofi01.
* Wood Patterns pattern by Loungedy.
* Paper_2 by Atle Mo.
* White Texture by Dmitry.
* Concrete wall by Atle Mo.
* Franks font.
* Floral Patterns by sofi01.
* Wood Patterns pattern by Loungedy.
* Paper_2 by Atle Mo.
* White Texture by Dmitry.
* Concrete wall by Atle Mo.
Note: You might need to load the Contours used in the tutorial, so check this image to see how to do so.
Step 1
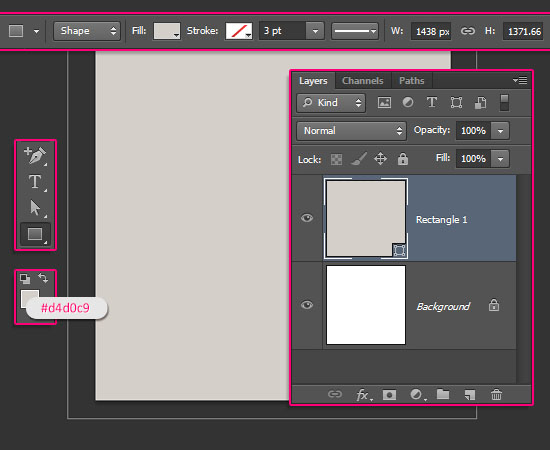
- Create a new 1250 x 1250 px document (you can use any Width value you like, but make sure that the Height value is not less than 1250).
Pick the Rectangle Tool, Set the Foreground color to #d4d0c9, and draw a rectangle that extends a little bit outside the document.

- Double click the Rectangle shape layer to apply the following Layer Style:
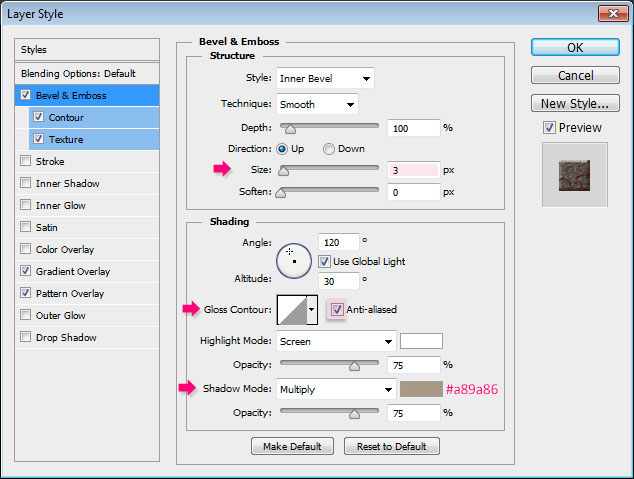
- Bevel and Emboss
Size : 3
Check the Anti-aliased box
Shadow Mode – Color : #a89a86
Size : 3
Check the Anti-aliased box
Shadow Mode – Color : #a89a86

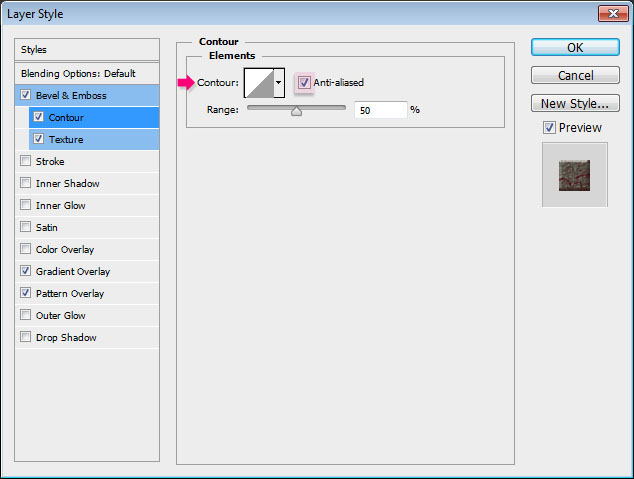
- Contour Check the Anti-aliased box.

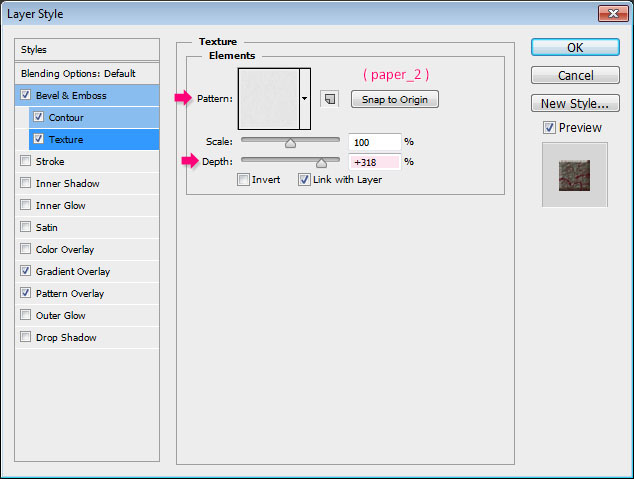
- Texture
Pattern : paper_2
Depth : 318%
Pattern : paper_2
Depth : 318%

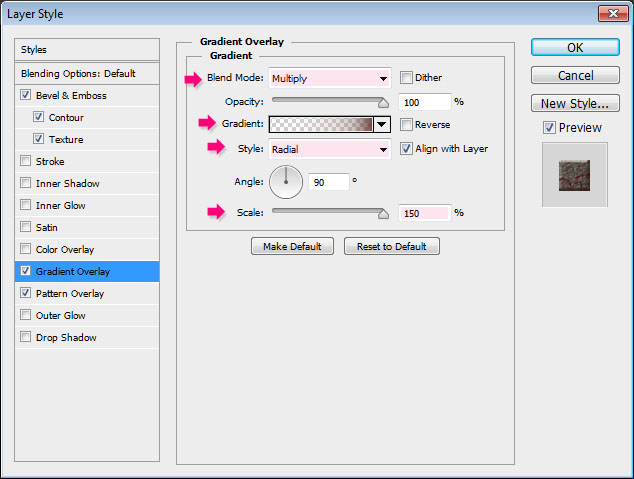
- Gradient Overlay
Blend Mode : Multiply
Style : Radial
Scale : 150%
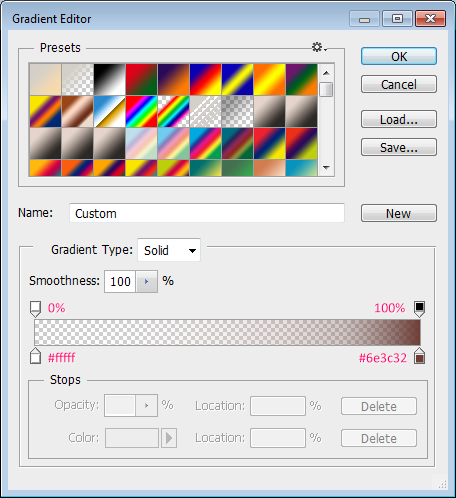
Click the Gradient box to create the gradient.
Blend Mode : Multiply
Style : Radial
Scale : 150%
Click the Gradient box to create the gradient.

To create the Gradient, you’ll need to click below the gradient bar to add Color stops, and above it to add Opacity stops.
This gradient is created using two colors: #ffffff to the left, with the opacity 0%, and #6e3c32 to the right, with the opacity 100%.

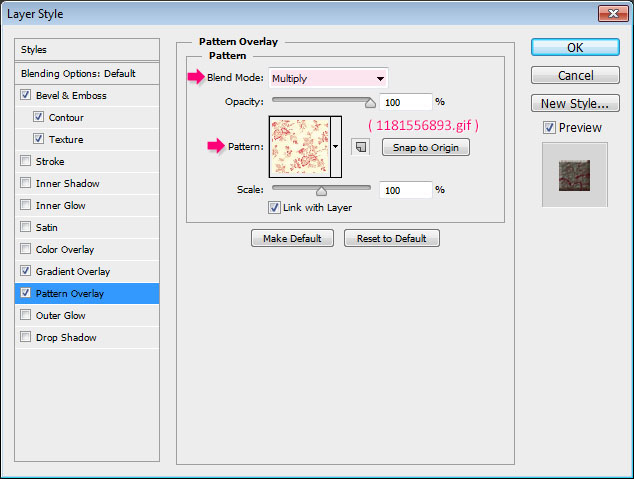
- Pattern Overlay
Blend Mode : Multiply
Pattern : 1181556893.gif
Blend Mode : Multiply
Pattern : 1181556893.gif

This will create the main background.

Step 2
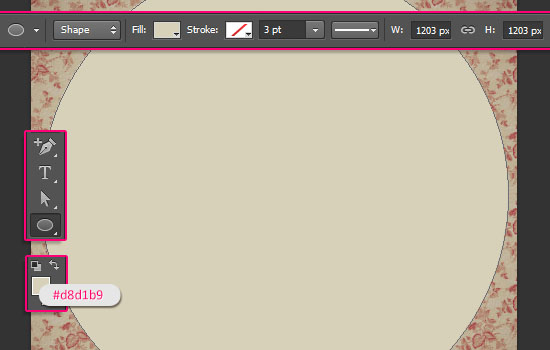
- Set the Foreground color to #d8d1b9, pick the Ellipse Tool, then press and hold the Shift key, and click and drag to create a circle that fits within the document.

-Double click the Ellipse shape layer to apply the following Layer Style:
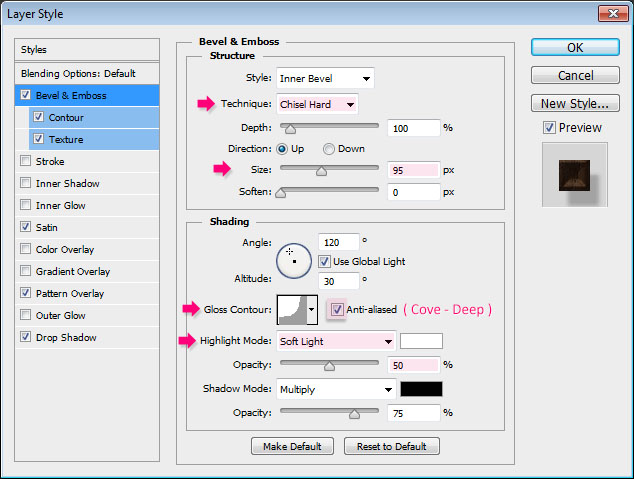
– Bevel and Emboss
Technique : Chisel Hard
Size : 95
Gloss Contour : Cove – Deep
Check the Anti-aliased box
Highlight Mode : Soft Light – Opacity : 50%
Technique : Chisel Hard
Size : 95
Gloss Contour : Cove – Deep
Check the Anti-aliased box
Highlight Mode : Soft Light – Opacity : 50%

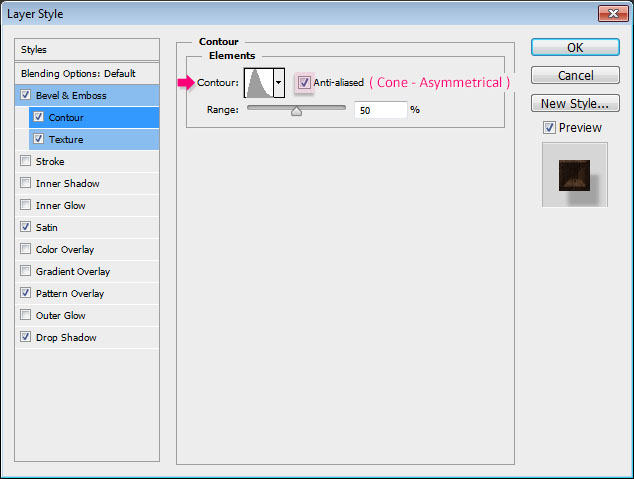
– Contour
Contour : Cone – Asymmetrical
Check the Anti-aliased box.
Contour : Cone – Asymmetrical
Check the Anti-aliased box.

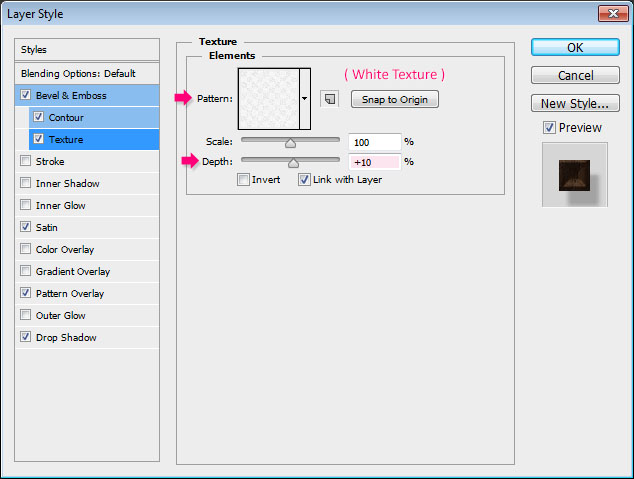
– Texture
Pattern : White Texture
Depth : 10%
Pattern : White Texture
Depth : 10%

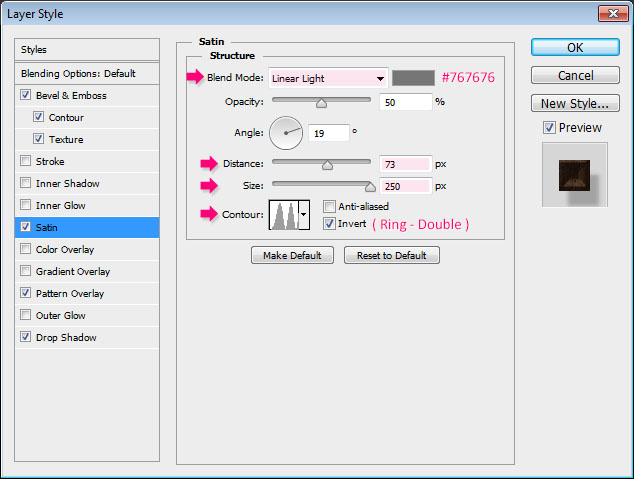
– Satin
Blend Mode : Linear Light
Color : #767676
Distance : 73
Size : 250
Contour : Ring – Double
Blend Mode : Linear Light
Color : #767676
Distance : 73
Size : 250
Contour : Ring – Double

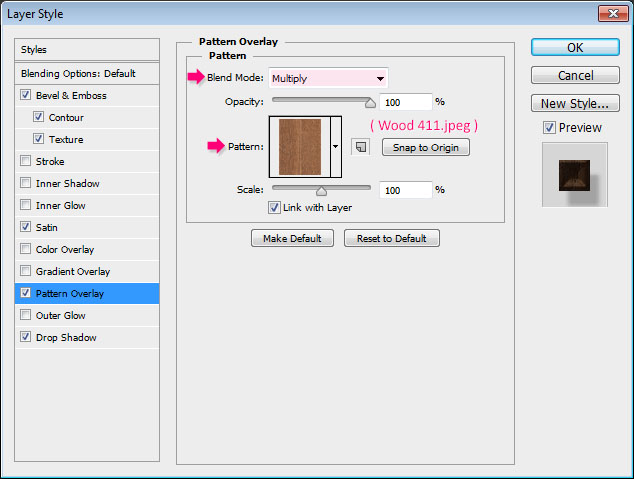
– Pattern Overlay
Blend Mode : Multiply
Pattern : Wood 411.jpeg
Blend Mode : Multiply
Pattern : Wood 411.jpeg

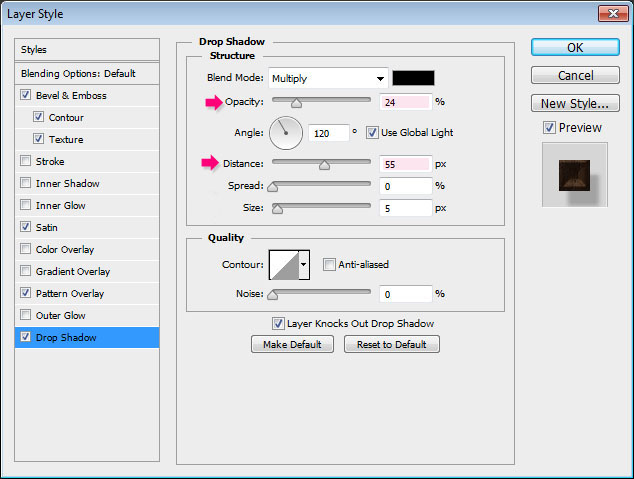
– Drop Shadow
Opacity : 24%
Distance : 55
Opacity : 24%
Distance : 55

This will create the bowl/dish/plate material. You can play around with the Bevel and Emboss values, or use different colors and textures if you like.

Step 3
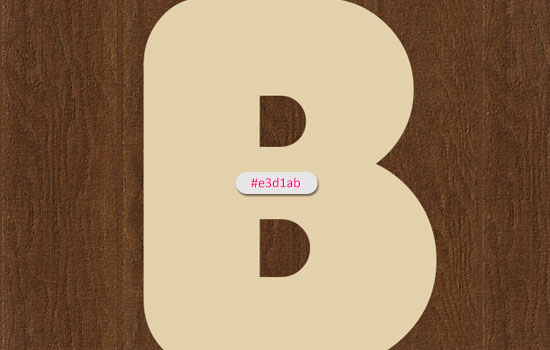
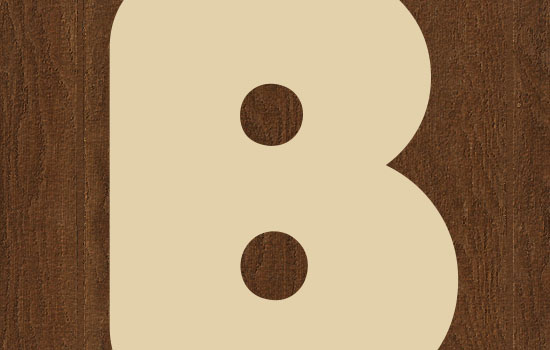
- Create the first letter of the word you want to create in All Caps, using the font “Franks”, the color #e3d1ab, and the font Size 570.
You can work simultaneously on all the letters, or work on each one separately. That’s totally up to you.

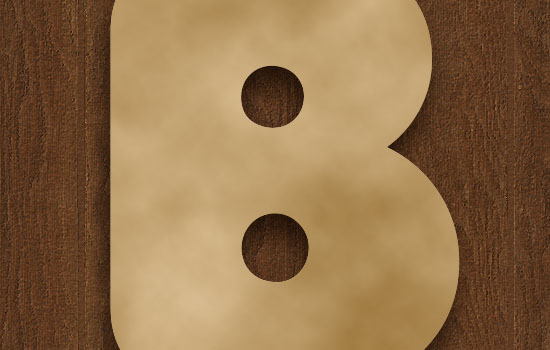
- If the letter contains closed counters (holes), you’ll need to convert it to a shape to remove the sharp corners of the aperture.
To do so, right click the text layer, then choose Convert to Shape.

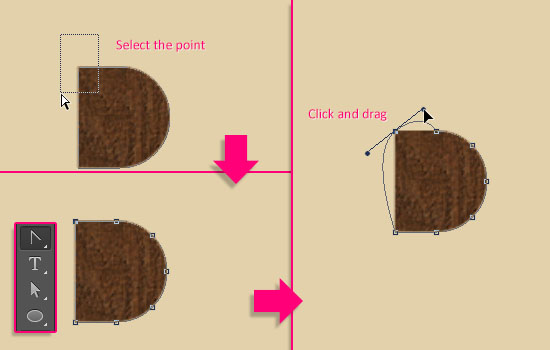
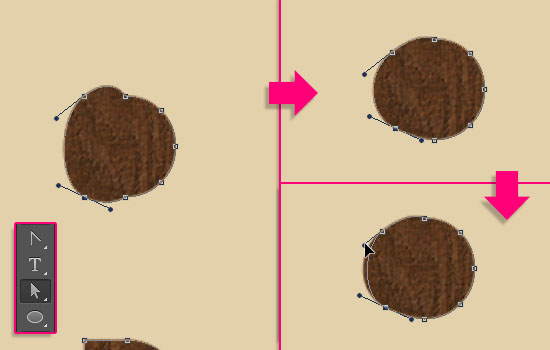
- Pick the Convert Point Tool, click and drag around the sharp corner to select it, then click and drag the anchor point to convert the sharp point into a curve.

- Then, you might need to pick the Direct Selection Tool, click and drag the points to move them around, or click and drag the Direction Points to widen or narrow the curve.

- The final result doesn’t have to be perfect; in fact, it better be not.

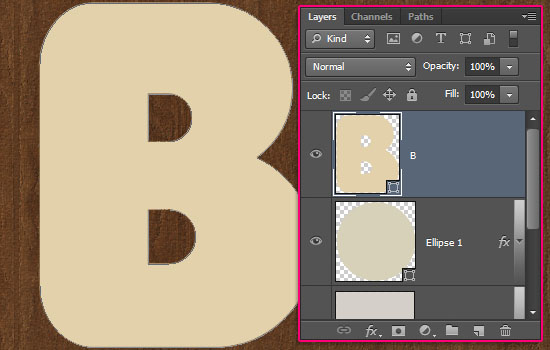
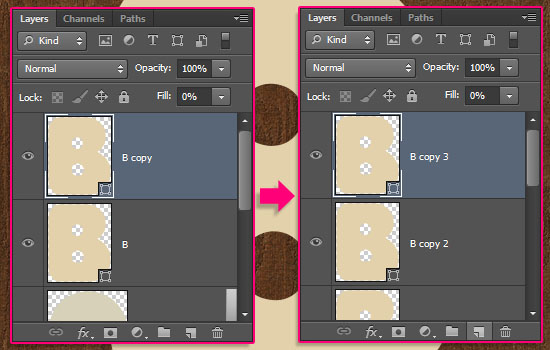
- Duplicate the shape layer, change the copy’s Fill value to 0, then duplicate the copy twice. So you’ll have the original text layer, a “copy”, “copy 2″, and “copy 3″ layers.

Step 4
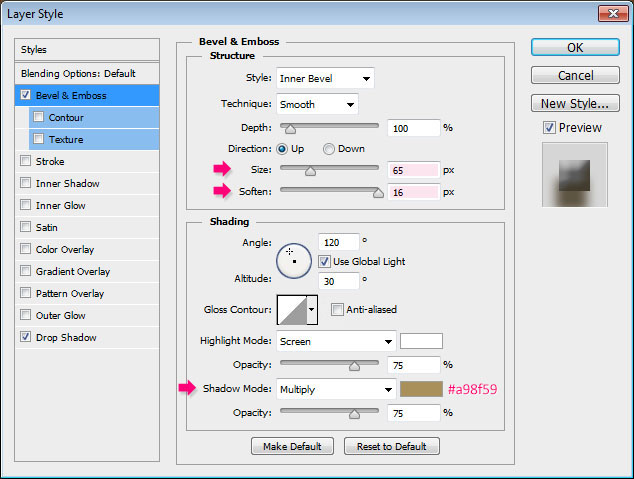
- Double click the original text layer to apply the following Layer Style:
– Bevel and Emboss
Size : 65
Soften : 16
Shadow Mode – Color : #a98f59
Size : 65
Soften : 16
Shadow Mode – Color : #a98f59

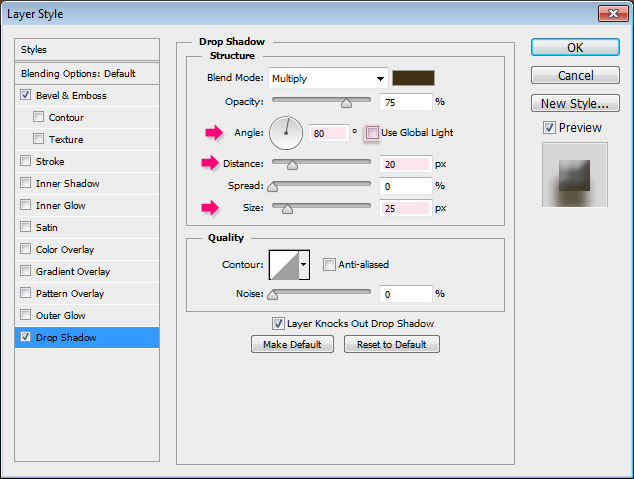
– Drop Shadow
Uncheck the Use Global Light box
Angle : 80
Distance : 20
Size : 25
Uncheck the Use Global Light box
Angle : 80
Distance : 20
Size : 25

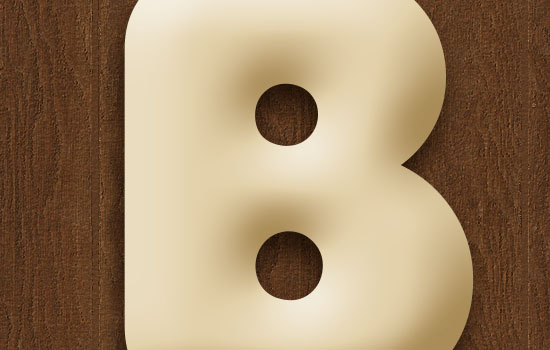
- This will create the basic 3D shape of the bagel.

Step 5
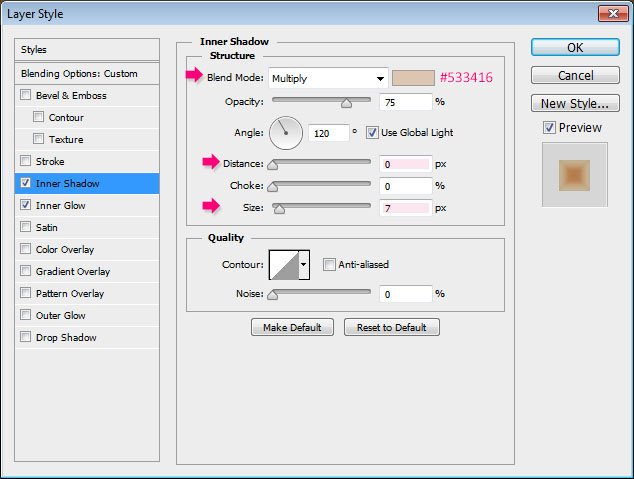
- Double click the “copy” text layer to apply the following Layer Style:
– Inner Shadow
Color : #533416
Distance : 0
Size : 7
Color : #533416
Distance : 0
Size : 7

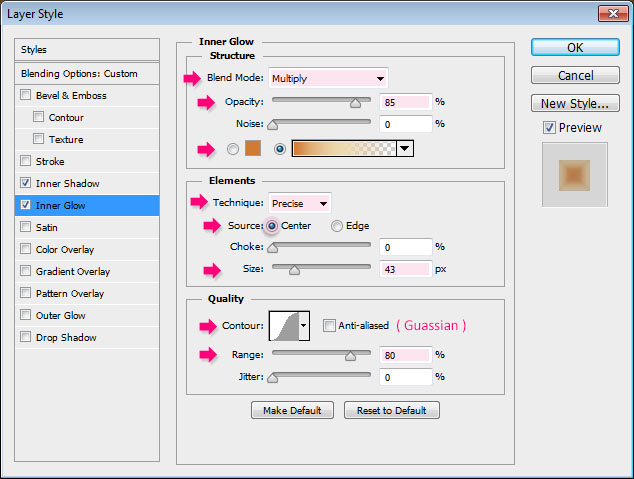
– Inner Glow
Blend Mode : Multiply
Opacity : 85%
Fill : Choose the gradient fill – we’ll create the gradient in a minute.
Technique : Precise
Source : Center
Size : 43
Contour : Gaussian
Range : 80
Blend Mode : Multiply
Opacity : 85%
Fill : Choose the gradient fill – we’ll create the gradient in a minute.
Technique : Precise
Source : Center
Size : 43
Contour : Gaussian
Range : 80

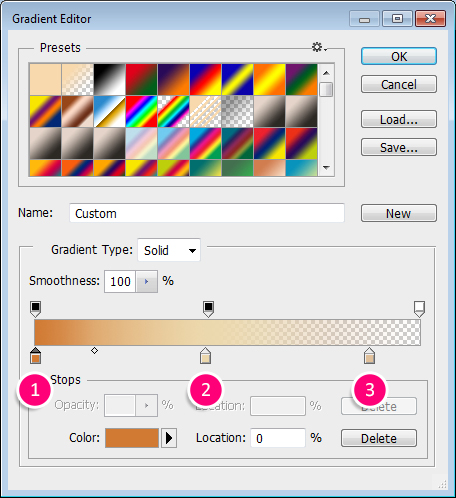
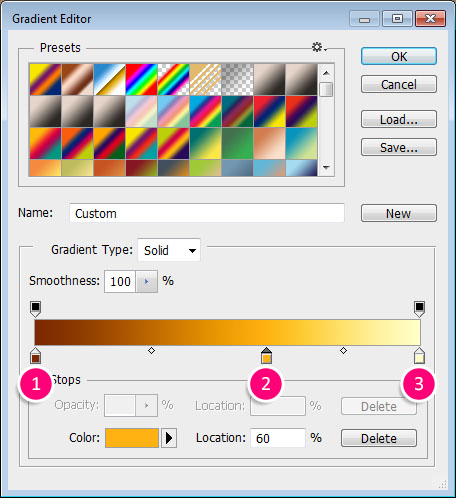
- Click the gradient box to create the gradient.
The three colors used and their Locations are:
# – Color – Location
1 – #d17a34 – 0%
2 – #ecd8ad – 45%
3 – #e0c09a – 88%
# – Color – Location
1 – #d17a34 – 0%
2 – #ecd8ad – 45%
3 – #e0c09a – 88%
As for the Opacity values:
# – Opacity – Location
1 – 100% – 0
2 – 100% – 45%
3 – 0% – 100%
1 – 100% – 0
2 – 100% – 45%
3 – 0% – 100%

Using a gradient for the glow will help create a dark to light coloring from the center of the letter towards the edges.

Step 6
- Double click the “copy 2″ text layer to apply the following Layer Style:
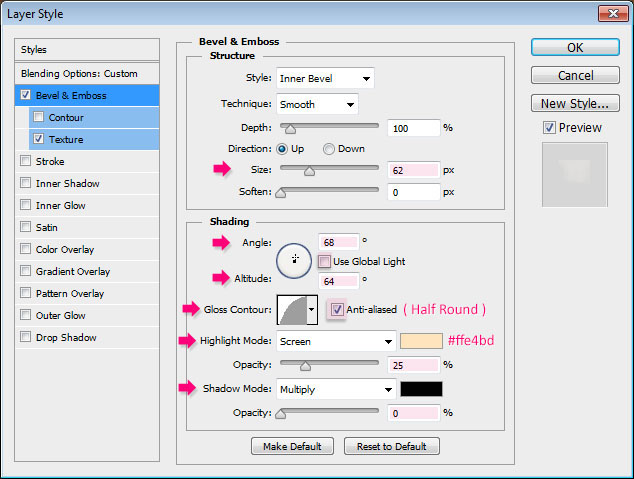
– Bevel and Emboss
Size : 62
Uncheck the Use Global Light box
Angle : 68
Altitude : 64
Gloss Contour : Half Round
Check the Anti-aliased box
Highlight Mode – Color : #ffe4bd – Opacity : 25%
Shadow Mode – Opacity : 0%
Size : 62
Uncheck the Use Global Light box
Angle : 68
Altitude : 64
Gloss Contour : Half Round
Check the Anti-aliased box
Highlight Mode – Color : #ffe4bd – Opacity : 25%
Shadow Mode – Opacity : 0%

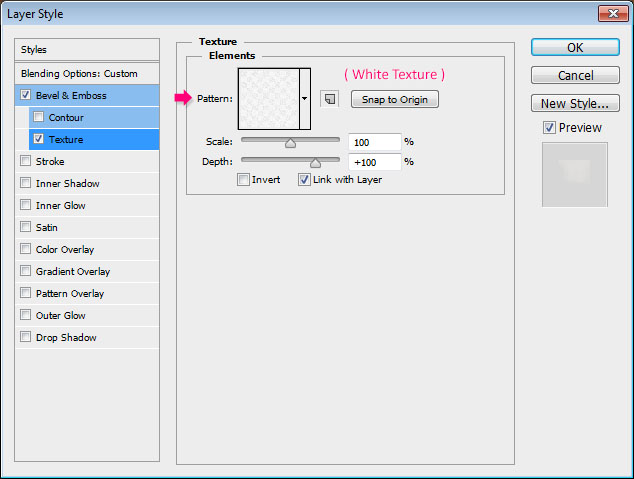
– Texture
Pattern : White Texture
Pattern : White Texture

- This will add some texture (bump) to the text.

Step 7
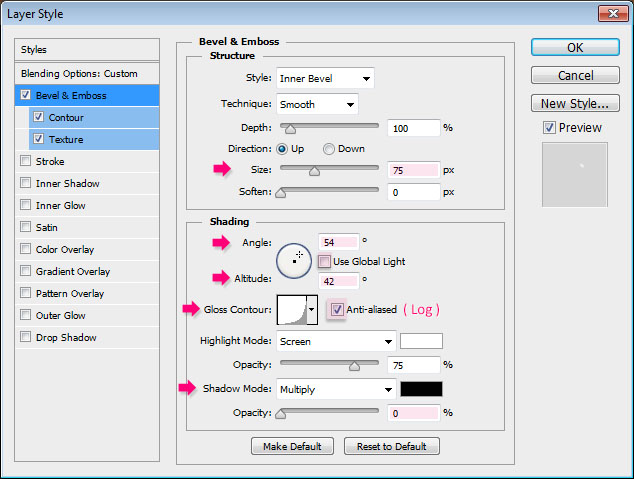
- Double click the “copy 3″ text layer to apply the following Layer Style:
– Bevel and Emboss
Size : 75
Uncheck the Use Global Light box
Angle : 54
Altitude : 42
Gloss Contour : Log
Check the Anti-aliased box
Shadow Mode – Opacity : 0%
Size : 75
Uncheck the Use Global Light box
Angle : 54
Altitude : 42
Gloss Contour : Log
Check the Anti-aliased box
Shadow Mode – Opacity : 0%

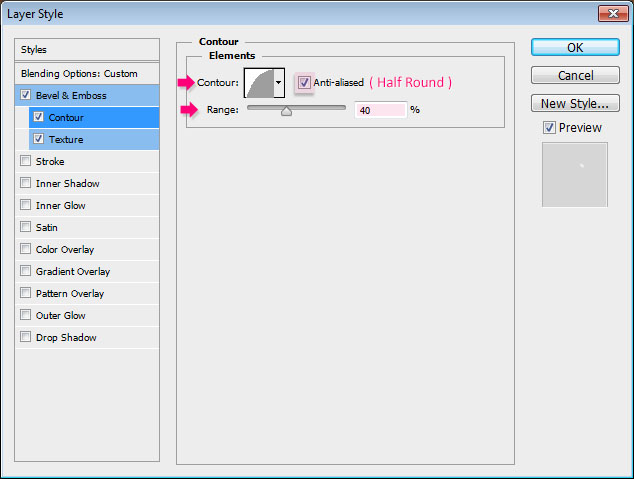
– Contour
Contour : Half Round
Check the Anti-aliased box.
Range : 40%
Contour : Half Round
Check the Anti-aliased box.
Range : 40%

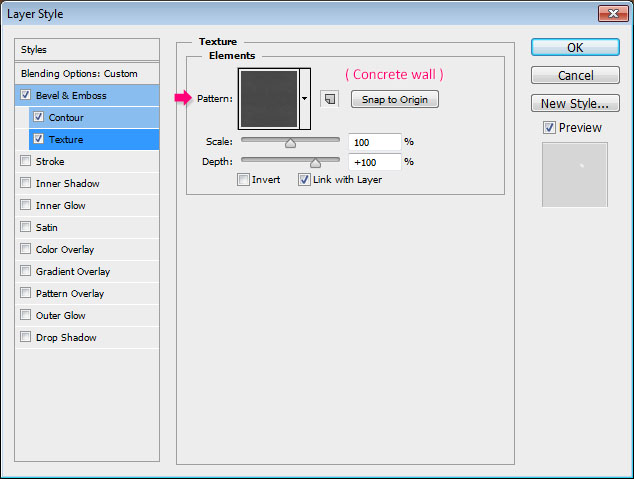
– Texture
Pattern : Concrete wall
Pattern : Concrete wall

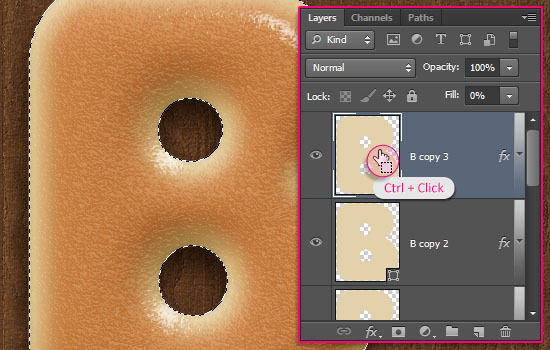
- This will add some shine. The shine will change its angle when it will be rotated near the end of the tutorial, which will make it more dynamic.

Step 8
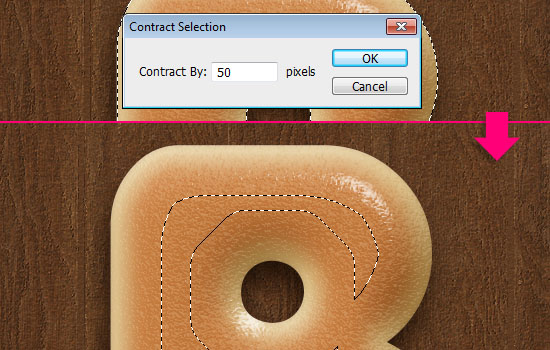
- Ctrl + click any letter layer’s thumbnail to create a selection.

- Go to Select -> Modify -> Contract, and type the value 50. This will contract the selection 50 px inwards.

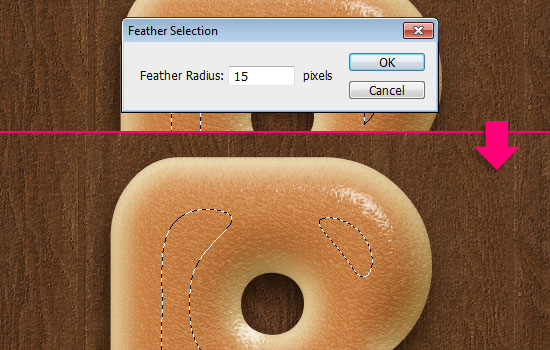
- Go to Select -> Modify -> Feather, and type the value 15. This will soften the edges of the selection.

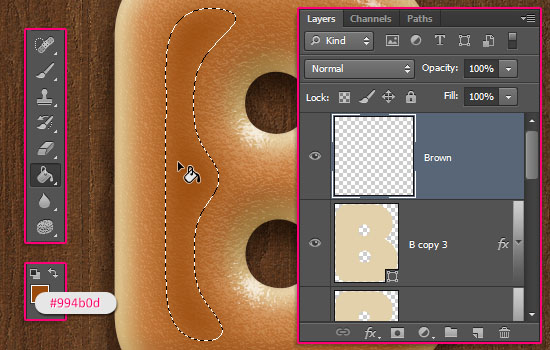
- Set the Foreground color to #994b0d, pick the Paint Bucket Tool, create a new layer on top of all layers, call it “Brown”, and fill the selection with the Foreground color.

Step 9
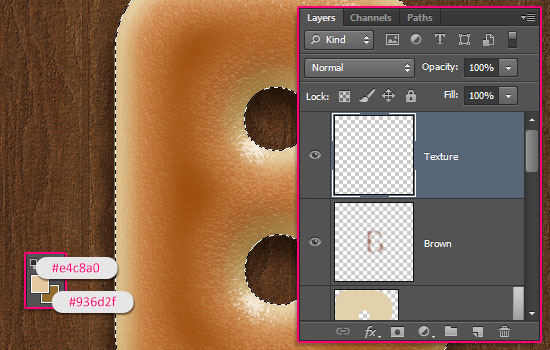
- Ctrl + click any letter layer’s thumbnail to create a selection one more time. Create another new layer and call it “Texture”. Set the Foreground color to #e4c8a0 and the Background color to #936d2f.
We’ll apply some filters to create a simple texture that will also enhance the coloring of the letter.

- Start by going to Filter -> Render -> Clouds. Then Go to Select -> Deselect (Ctrl + D) to get rid of the selection.

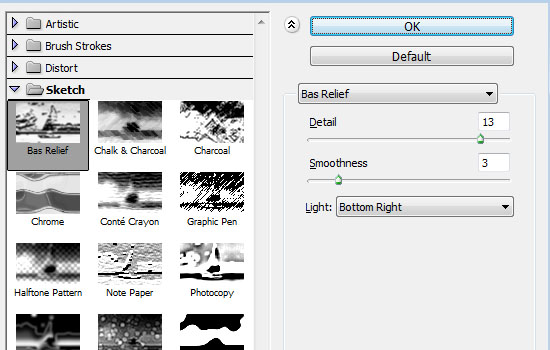
- Go to Filter -> (Filter Gallery) -> Sketch -> Bas Relief, and change the values as shown below.

- This is what you should get.

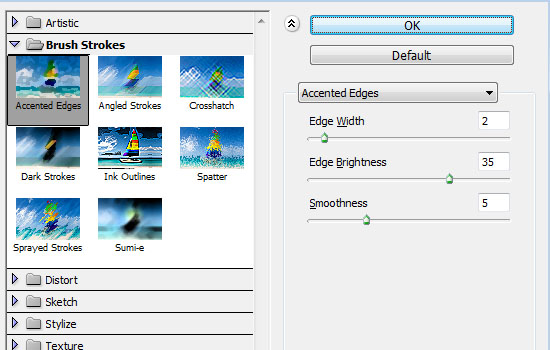
- Go to Filter -> (Filter Gallery) -> Brush Strokes -> Accented Edges, and modify the values as shown below too.

- That’s it for the texture. Really simple.

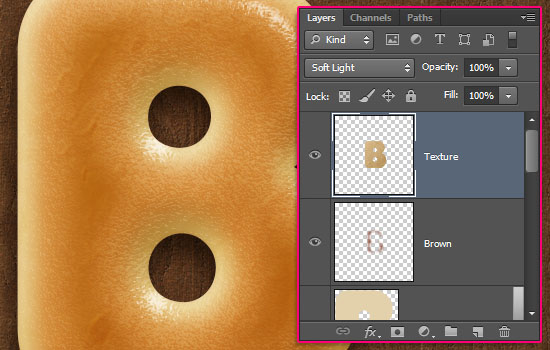
- Change the “Texture” layer’s Blend Mode to Soft Light. You can see the difference it makes.

Step 10
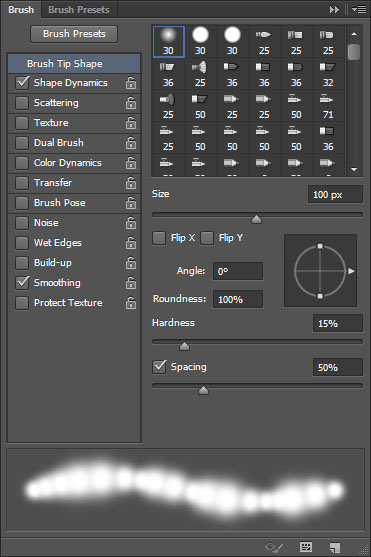
- Pick the Brush Tool, and open the Brush panel (Window -> Brush).
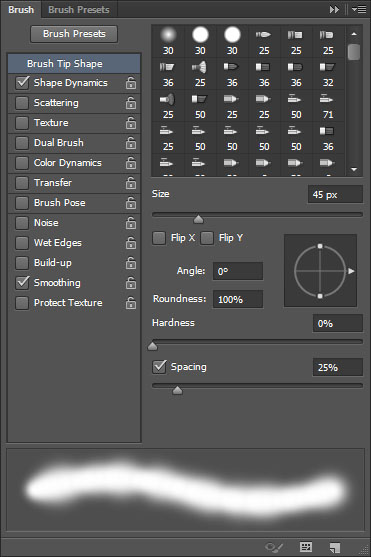
Choose a soft round brush, and modify its settings as shown below:
- Brush Tip Shape:

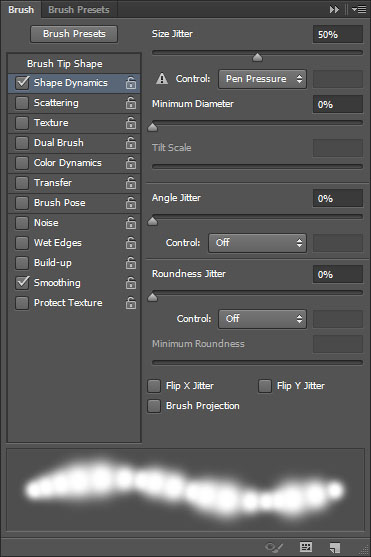
- Shape Dynamics:

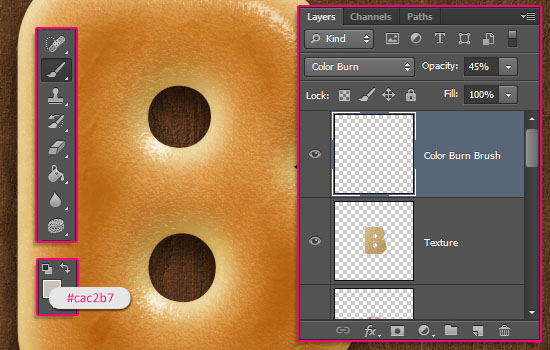
- Create a new layer on top of all layers, call it “Color Burn Brush”, change its Blend Mode to Color Burn, its Opacity to 45%, and set the Foreground color to #cac2b7.

- Click and drag slightly to intensify some areas on the letter. This will make the golden-brown part look more realistic.

Step 11
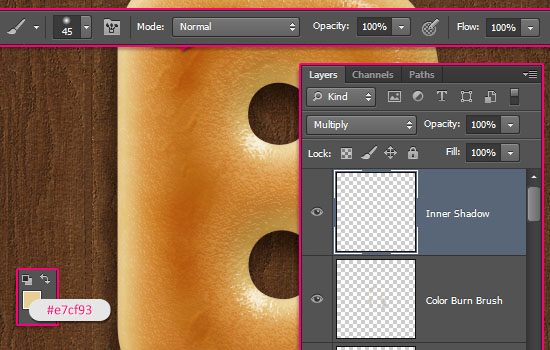
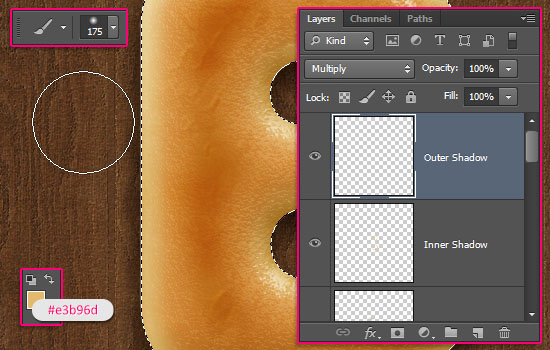
- Create a new layer, call it “Inner Shadow”, and change its Blend Mode to Multiply. Set the Foreground color to #e7cf93 and reduce the Brush Size to 45 px.

- In the Brush panel, under Brush Tip Shape, set the Spacing value back to 25%.

- Select the text like you did previously, then paint around the counters to add more shadow.

- Create another new layer, call it “Outer Shadow”, change its Blend Mode to Multiply, set the Foreground color to #e3b96d, and increase the Brush Size to 175 px.
Click and drag a little bit far from (outside) the selection, and around the letter, to darken the edges.

- When done, deselect (Ctrl + D).
This is the main bagel. The next steps are simple additions to this outcome.

Step 12
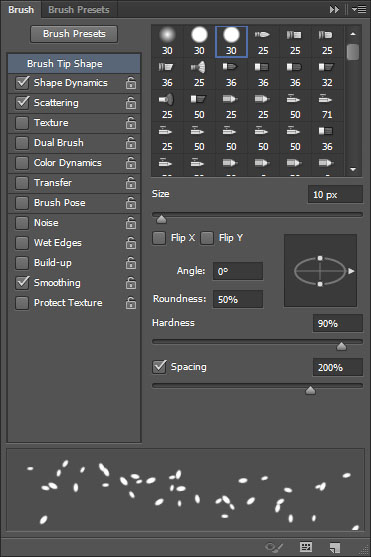
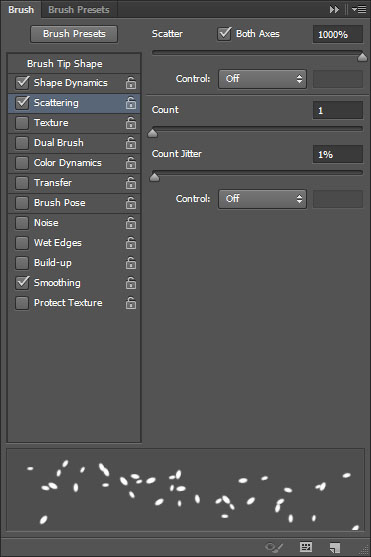
- Pick the Brush Tool and open the Brush panel. Choose a hard round brush, and modify its settings as below:
- Brush Tip Shape:

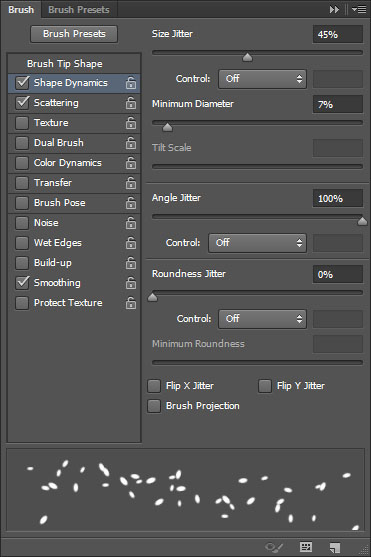
- Shape Dynamics:

- Scattering:

This will be the main seed brush.
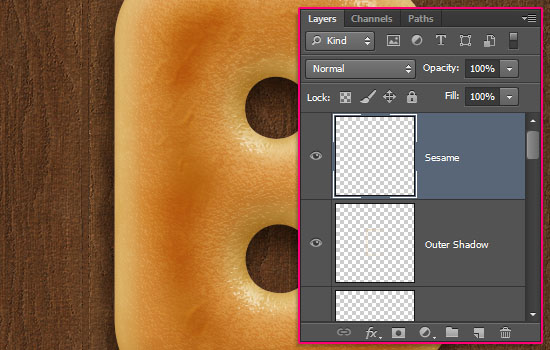
Step 13
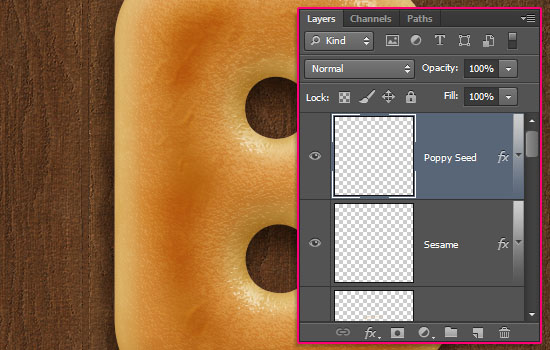
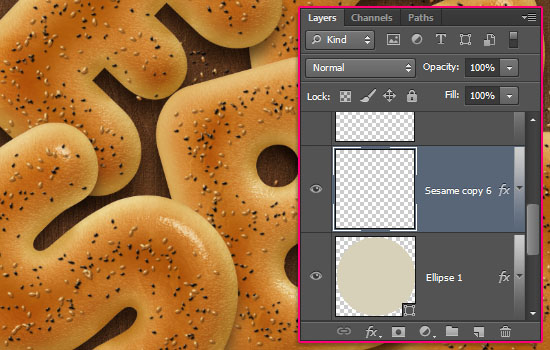
- Create a new layer on top of all layers and call it “Sesame”.

- Double click the “Sesame” layer to apply the following Layer Style:
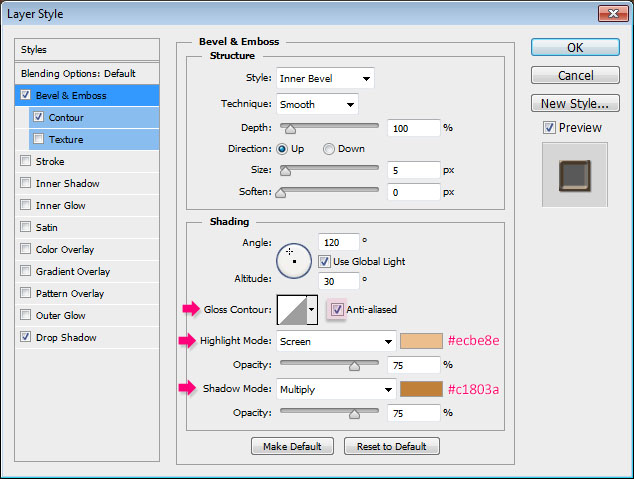
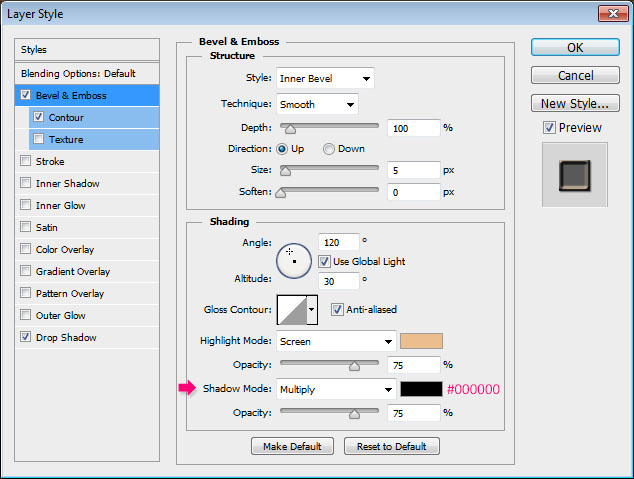
– Bevel and Emboss
Check the Anti-aliased box
Highlight Mode – Color : #ecbe8e
Shadow Mode : – Color : #c1803a
Check the Anti-aliased box
Highlight Mode – Color : #ecbe8e
Shadow Mode : – Color : #c1803a

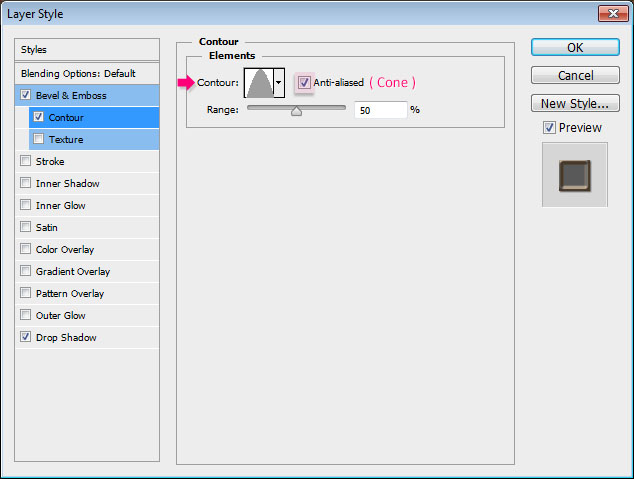
– Contour
Contour : Cone
Check the Anti-aliased box.
Contour : Cone
Check the Anti-aliased box.

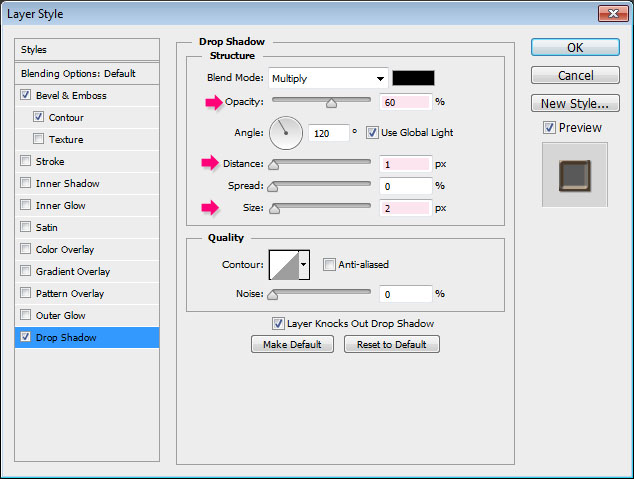
– Drop Shadow
Opacity : 60%
Distance : 1
Size : 2
Opacity : 60%
Distance : 1
Size : 2

- Duplicate the “Sesame” layer, and rename the copy to “Poppy Seed”.

- Double click the “Poppy Seed” layer to change the Bevel and Emboss Shadow Mode color back to Black.

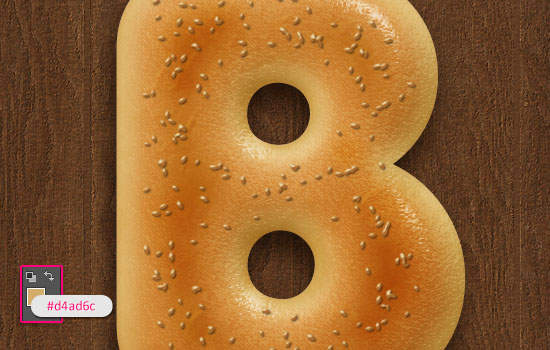
- Set the Foreground color to #d4ad6c, select the “Sesame” layer, then click and drag over the middle part of the bagel letter to scatter the sesame.
A helpful tip would be to drag in a subtle zig-zag motion. this will help better spread the seeds much better.

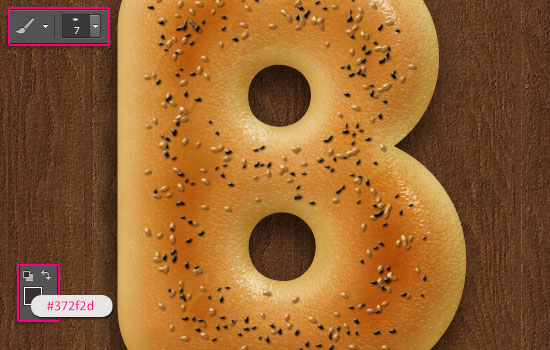
- Change the Foreground color to #372f2d, decrease the brush Size to 7, select the “Poppy Seed” layer, then click and drag to add the poppy seeds to the bagel.

Step 14
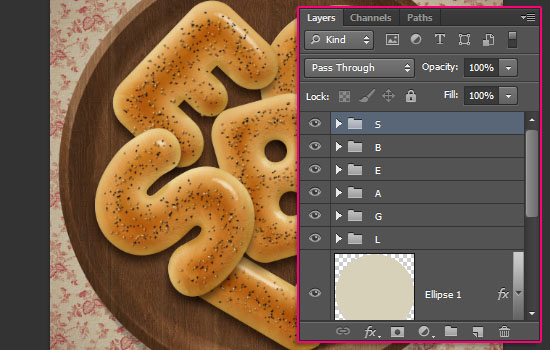
- The bagel letter is finished now. So group its layers, then go ahead and create the other letters.
When done, select each group, then go to Edit -> Free Transform, to rotate and position the letters inside the bowl.

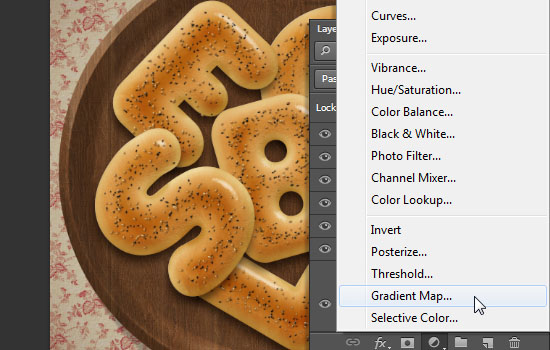
- Click the “Create new fill or adjustment layer” icon down the Layers panel, and choose Gradient Map.

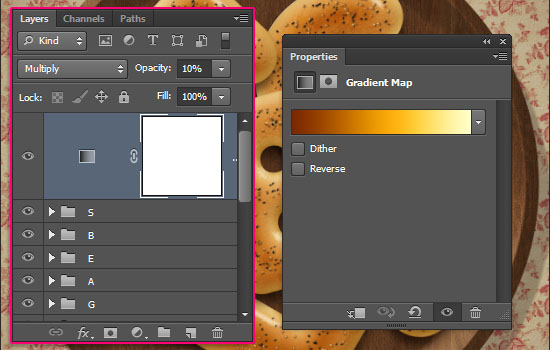
- Change the adjustment layer’s Blend Mode to Multiply and its Opacity to 10%.

- The gradient is created using 3 colors:
# – Color – Location
1 – #7b2800 – 0%
2 – #ffb211 – 60%
3 – #ffffc7 – 100%
# – Color – Location
1 – #7b2800 – 0%
2 – #ffb211 – 60%
3 – #ffffc7 – 100%

- Finally, you can add two more separate “Sesame” and “Poppy Seed” layers right on top of the bowl’s layer, and scatter some seeds around to finish off the effect.

And there you have your bagels ready!
Hope you enjoyed the tutorial and found it delicious
Hope you enjoyed the tutorial and found it delicious













0 comments:
Post a Comment